3 Ways-hoz website betűtípus kapcsolatot (css, google betűtípusok
Betűtípusok nagy szerepet játszanak a design a helyén. Egy és ugyanazon írt szöveg különböző betűtípusok képes fejenként ellenkező benyomást.
Néhány betűtípus sokkal meggyőzőbb, mások - ennél érdekesebb.
De hogyan lehet csatlakozni a betűtípusok, hogy a helyszínen, és használja őket, ahol szeretné?
Ebben a cikkben megmutatom neked 3 módon. amellyel lehetővé teszi bármilyen, és a különböző egyéni betűtípusokat a honlapon. És nem számít, hogy hogyan használja CMS: WordPress, Joomla, Drupal vagy Open Cart.
Látni fogja, hogy semmi sem nehéz csatlakozni a helyszínen font.
A módszer №1. Gyors csatlakozás egy webhely font WordPress (komplexitás: ⭐ ⭐ ⭐)
Ha a webhely beállítása prémium dizájn - tud-e csatlakozni betűtípus 2 percig.
Meg akarja változtatni a betűtípust címeit cikkeket. Ehhez:
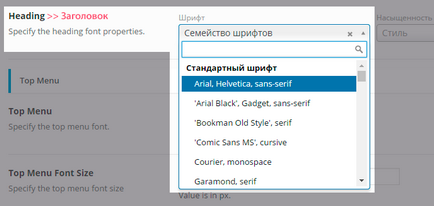
1. A admin panel, menj téma beállításai. Attól függően, hogy a sablont, ez a rész lehet nevezni egy kicsit másképp, de a jelentése mindig ugyanaz - „Theme Settings”.
2. Menj Tipográfia (nyomda).
3. Válassza ki a kívánt tételt változtatni a font (fejezetek, bekezdések):

4. Kattintson a „Változtatások mentése”.
Ha webhelye hajtja másik motort, vagy az a dizájn nem biztosít olyan beállításokat, folytassa a következő módszerrel.
Módszer №2. Használja ki a Google Fonts (komplexitás: ⭐ ⭐ ⭐ ⭐)
Hallottál már a Google Fonts? Röviden - ez egy szolgáltatás, amelyen keresztül tud csatlakozni több mint 700 betűtípus a webhelyen.
1. lépés: Menj a hivatalos oldalon szolgáltatás.
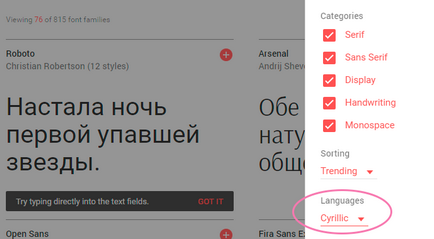
2. lépés: Keresse meg a font gyűjtemény Google is, hogy tetszik. A jobb oldali menüben, hogy szűk tartományban a nyelv beállítása, font face és népszerűség:

Szolgáltatási megmutatta betűtípusok támogatása a magyar nyelv a nyelvek listájában válassza cirill.
3. lépés: Képzeld el, hogy tetszett a betűtípus Roboto. Az ikonra kattintva „+”:
Tetszőleges font kattintva a „+” ikonra.
4. lépés után, telepíteni kell egy kosár kiválasztott betűtípus:
Szabása kattintva a lap, akkor válassza ki a stílus és a nyelv. Ami a script, azt tanácsolom, hogy válasszon egy szabványos - normál (400), dőlt (italic 400), félkövér (700), és rekurzívan zsírtartalmú (700 félkövér dőlt):
De ha csak egyetlen egy félkövér (címek), akkor csak válassza ki.
Ne feledje, hogy minél többet ki a betűtípusok, annál nagyobb a súlya a betöltött fájlt.
Annak érdekében, hogy ne lassítsa le a letöltési sebesség, válassza ki a lehető legkisebb betűtípusokkal.
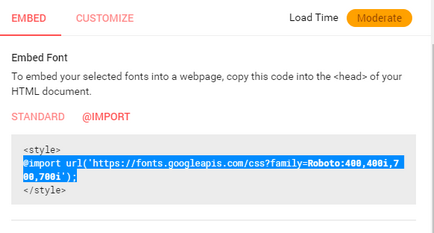
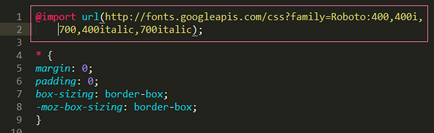
5. lépés: Menj vissza a profilt, és válassza ki a beágyazása Vlatko @IMPORT. Ezután másolja a kódsort tartalmazó „@import”, és helyezze az első sorban a CSS fájlt az Ön honlapján:

Ha van egy oldal a WordPress, CSS fájl valószínűleg itt található: wp_content / themes / 'vashatema' / css /. A CSS mappát valószínűleg betűtípusok file ahol át szeretné helyezni, és illessze be a kódot a Google:

Nem számít, hogy milyen CMS fut a helyén, csak illessze be a kódot, és ez lesz 👌
Mivel először be kell tölteni a betűtípus, és csak ezután az összes többi - helyezze a betűtípus párosítási kódot legelején a CSS fájlban.
Adjuk meg a betűtípust a különböző elemeket a helyszínen akkor ugyanabban a CSS fájlban.
Ahhoz, hogy a font Roboto minden ítélet, hogy írok a következő: p
Módszer №3. Egyedi kapcsolat betűtípusok CSS (komplexitás: ⭐ ⭐ ⭐ ⭐ ⭐)
Ha elég ügyesek, akkor a legjobb, csatlakoztathatja saját betűtípusok CSS segítségével. Ebben az esetben a betűtípus lesz tárolva a szerveren egy külön mappába. De először meg kell lennie valahol, hogy.
Tudtad, hogy ahhoz, hogy használható webes betűtípusok vásárolni septsialnuyu engedély?
Kapcsolatba betűtípusok szabad engedély. A legegyszerűbb módja, hogy megtalálják őket Fontsquirrel szolgáltatás, amit teszünk.
1. lépés: Menj a hivatalos oldalon szolgáltatás
2. lépés A bal oldali menüben, a nyelvek listájában válassza ki a cirill.
3. lépés: Találd meg a megfelelő betűtípust. Figyeljünk a számát rajzolatát.
Például, ha van egy jel, 4, ez lesz írva 4 stílusok:

Symbol betűtípus stílus - normál (400 / reguláris), dőlt (italic), félkövér (700 / félkövér), dőlt félkövér (700 dőlt).
Lépés 5. Kattintson a betűtípus nevét, és menj a beállítások oldalon.
6. lépés: Menj a szakasz Webfont Kit. Jelölje ki az összes betűtípus formátumokat, és kattintson a Download @ font-face KIT. Ha csak 1-2 méret, nem ijesztő.
Csatlakoztatásához betűtípusok @ font-face
Keresztül az irányelv @ font-face, akkor csatlakozni egy vagy több betűtípust a webhelyen. De ez a módszer előnye és hátránya.
- CSS segítségével, lehetővé teszi bármilyen formátum betűtípus: font, OTF, WOFF, SVG.
- font fájlok tárolása a szerveren - akkor nem függ harmadik felek által nyújtott szolgáltatások.
- Ahhoz, hogy megfelelően csatlakoztassa a betűtípus minden arc regisztrálnia kell külön kódot.
- Nem tudván, CSS lehet könnyen összezavarodnak.
Tudod csak másolja a kódot kész, és ahol meg kell adnia annak értékét.
1. lépés: Transzfer letöltött fájlokat betűtípusok a honlapon. Ez lehet véghezvinni a hosting kezelőpanel vagy FTP-n keresztül.
Azt javaslom, hogy betűtípusokat létrehozni mappát ugyanabban a könyvtárban, mint a CSS fájlban. Át az összes font fájlokat ebben a mappában.
2. lépés: írja elő a legelején a CSS fájl a következő bejegyzést:
Amennyiben MyWebFont - a betűtípus nevét, és az értéke az src (számoknak zárójelben idézőjelben) - elhelyezkedésük (relatív hivatkozások). Meg kell azonosítani minden jel külön-külön.
Mivel először csatlakoztatja a normál betűstílus font-weight tulajdonságok és font-style tulajdonítanak jelentőséget normális.
3. lépés: Ha összekötő dőlt, sorolja fel a következőket:
Hol vannak az ugyanaz, csak az ingatlan font-style tulajdonítunk jelentőséget dőlt.
4. lépés: A csatlakozáshoz félkövér, akkor adja meg a következő kódot:
Amennyiben a font-weight tulajdonság, kértük merész jelentését.
Ne felejtsük el, hogy minden arc jelzi a megfelelő helyen a font fájlt.
5. lépés: félkövér, dőlt lista a következő:
Nos, ez minden :) Csak csatlakoztassa 4 betűtípust a honlapon.
De van egy megjegyzés - ez a kapcsolat a betűtípus jelenik meg hibásan az Internet Explorer 8 böngésző hír az, hogy a bal nagyon kevés.
Hogyan lehet csatlakozni a betűtípus oldalak különböző CMS
Nem számít, milyen a motor, a webhely (WordPress, Joomla, Drupal, Opencart) - ha rendelkezik a CSS fájlt, akkor csatlakoztassa a betűtípus, mint a Google Fonts, és feltölti őket a szerverre keresztül Fontsquirrel.