A font az oldalon
Font szerves része a web design, az oldal lehetőséget nyújt a véleménynyilvánítás és a felismerés, kifejezi a jellegzetes stílusa a helyszínen, és közvetlenül kapcsolódik a felfogása szövegeket. Jól megválasztott betűtípus nem lehet látni, de anélkül nem lesz a fűszer, amely megadja a tervezési teljesség oldalon.
Ha már beállított egy adott betűtípus, elég az hozzá, hogy a vonal stílusok a számítógépen.
Az érték a font-family tulajdonság szolgál betűtípus nevét, akkor kell alkalmazni minden fejléc
. De mi látogató az oldalon, ahol a látványos és ritka betűkészlet nincs telepítve? Ez a helyzet a legvalószínűbb, hogy ha a böngésző nem ismeri fel az igényelt betűtípus, akkor az alapértelmezett betűtípust, például a Windows, ez Times New Roman. Minden bonyolult típusterv hirtelen szétesik, és a hamu megy, így meg kell keresni a legsokoldalúbb megoldást. Az első dolog, ami azonnal eszembe jut -, hogy megszervezze a terhelés a felhasználó számítógépén font fájlt, és megjeleníti a szöveget a kiválasztott betűtípust. Összehasonlítva más módszerek, mint például a kivetített szöveg az egeret a kép, ez a módszer az egyszerű és egyetemes.
Mik az előnyei a végén ad nekünk a betűtípus fájl betöltése, majd alkalmazása a CSS segítségével.
Mint látható, az előnyök sok. Kis hátránya is rendelkezésre áll, az egyensúlyt a érdemes megemlíteni.
- Nem minden böngésző támogatja a letölthető font és egy az összes formátumot.
- A fájl tartalmazza a betűtípust is nagy térfogatot foglalnak el, ezáltal lassítja a betöltését weboldalakat.
Táblázat. 1 felsorolja a verzióját a böngésző és a betűtípus formátumok támogatják.
Táblázat. 1. Támogatott formátumok
A leginkább támogatott formátum - TTF. Kivéve az IE-ig 9.0 és iOS böngészők megérti. Tehát ha van egy font ebben a formátumban, és vezérli a modern böngészők, további intézkedés nem szükséges megtenni. Elég stílusok, hogy írjon be az alábbi kódot (1. példa).
1. példa Csatlakozó TTF
8 HTML5 CSS3 IE IE 9 Kr Op Sa Fx
Eleinte betölteni a betűtípus fájl maga a szabály @ font-face. Belül írni a nevét a betűtípust a font-family opciót, és a fájl elérési útját a src. Akkor használjuk a betűtípus, mint rendesen. Tehát, ha azt akarjuk, hogy állítsa cím betűtípust, a h1 választó. amint azt az alábbi példa kérés font-family tulajdonság nevét a letöltött betűtípust. A régebbi verziói IE vesszővel elválasztva üzemszüneti. Ebben az esetben a cím betűtípus «Comic Sans MS», mert IE8 alatt és nem támogatja a TTF formátumban.
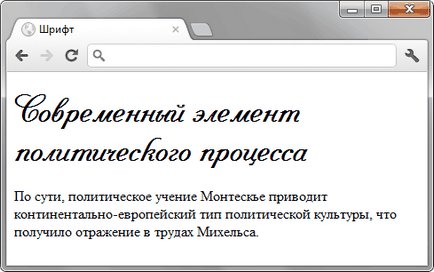
A példa eredményét az ábrán látható. 1.

Ábra. 1. A cím a letöltött betűtípus
Mi a teendő, ha nagy szükségünk van egy virágos font IE8? Szerencsére @ font-face lehetővé teszi, hogy csatlakozni több font fájlokat különböző formátumokban. Böngésző csak választani egyet. Így egy univerzális megoldást, ami működik minden böngészőben, csökken konvertálni a meglévő formátum TTF az EOT, majd kettőt összekötő fájlokat.
Átalakítani, számos online szolgáltatás, amely lehetővé teszi letölthető TTF-fájlt és kimeneti kapni EOT-fájlt. Sajnos, a legtöbb ilyen szolgáltatás ugyanaz a probléma - megkapjuk a fájlt, de a magyar nyelv nem támogatott. Ennek eredményeként, a kívánt eredmény nem érhető el, a konverzió történik helytelenül. Azon oldalak között teszteltek volt egy, ami azt mutatta, a szöveg az IE helyesen.
src: url (betűtípusok / pompadur.ttf), url (betűtípusok / pompadur.ttf);
src: local (pompadur), url (fonts / pompadur.ttf);
src: local ( "bla bla), url (fonts / pompadur.ttf);
Munka változata a font kapcsolat minden böngésző verziók a 2. példa mutatja.
2. példa csatlakoztatása EOT
HTML5 CSS3 IE Kr Op Sa Fx
Ami iOS, valamit csinálni, és letölthető különböző font SVG formátumban, azt hiszem, nem sok értelme van. Követő oldalakat nézett át az iOS még mindig kicsi, azonos változata az oldalon a mobil eszközök próbálnak megkönnyítsék és tölthet további néhány tíz kilobájt nem kívánatos.
Google Web Fonts
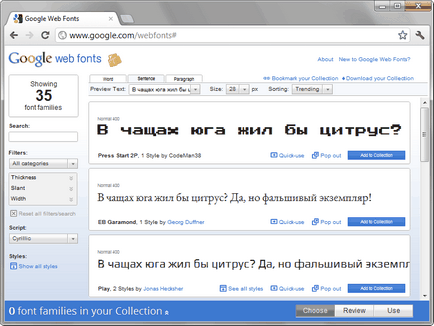
Mielőtt kiválasztja a betűtípus váltás a Script cirill, akkor megjelenik egy lista a betűtípus támogatja a magyar nyelvet (ábra. 2).

Ábra. 2. kiválasztása betűtípusok Google Web Fonts
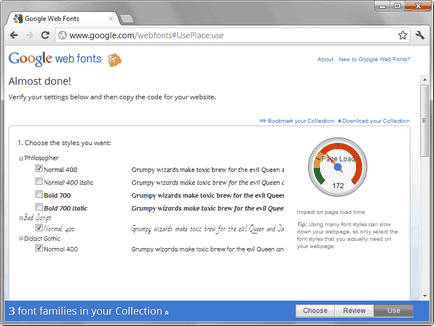
Kedvenc font először hozzá kell adni, hogy a gyűjtemény gombra kattintva «Hozzá Collection», majd kattintson a «használat» a jobb alsó sarokban. A következő oldalon (3.), Akkor végül válassza ki a betűtípust használ. Meg kell érteni, hogy a betűtípust tartalmazhat több arca van, és mindegyik térfogatát növeli a letöltött fájlokat.

Ábra. 3. Letölthető betűtípusok oldalon
Csatlakoztassa a kiválasztott betűtípusok három módszer egyikével, adja hozzá a kódot, akkor másolja le az oldalt.
1. Miután az elem . Line kinézni.
2. szabály @import. A következő sorral egészül ki a CSS-fájl tetején.
Elvileg minden út egyenrangú, úgy döntenek, az Ön által előnyben részesített.
A használatának előnyei az adott szolgáltatás.
Az egyik fő előnye a szolgáltatás, hogy a betűk vannak tárolva formátumok TTF, EOT, WOFF, SVG és betöltött ellenőrzése után a böngésző. Tehát EOT méret csak akkor lesz elérhető a régebbi IE.
Használja a Google Web Fonts, vagy nem dönt. Ha nem találja a megfelelő betűtípus, akkor mindig csatlakozni népszerű és elterjedt TTF. Különösen azért, mert támogatja a legújabb változatát népszerű böngészők.