A legjobb módja, hogy letölthető scriptek wordpress
Általában, akkor 2 script letöltése script:
- Letöltés szkriptek az egész oldalon, vagy a témában
- Load szkripteket adott feltételek meghatározása hozzászólásaidat oldalak
Loading szkriptek használata az egész honlapon

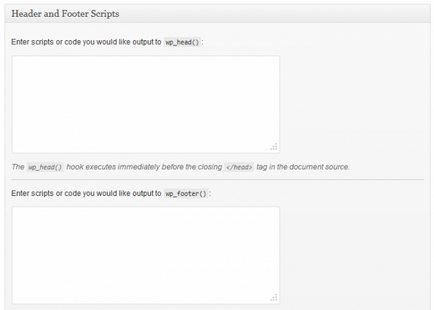
Ezek a dobozok elsősorban felvenni szkriptek, mint a Google Analytics script vagy online chat. Ha a téma nem ilyen dobozok, akkor változtatni functions.php fájl kód:
Megjegyzés: nincs szükség, hogy újra nyilvántartásba után SSO forgatókönyvet; nevezhetjük függvényében ezek a feltételek wp_register_script funkciók:
Loading szkriptek csak bizonyos oldalak vagy üzenete
Minőségi keretek és fizetett témák, mint a Genesis megkönnyítése felállításának WordPress hívja a szükséges script az egyes oldalakra, vagy egy bizonyos típusú hozzászólások. Az egyes oldalt vagy bejegyzést találsz egy külön dobozban hozzá szkripteket.
Ha a téma nem ilyen dobozok, kattintson a „Display Settings” a jobb felső és aktiválja a kijelző a dobozok szkriptek a képernyőn a szerkesztés módban:
Ha a téma egyes dobozok hozzá script nem biztosított egyáltalán hozzá a következő kódot a végén a fájl functions.php. Ne felejtsük el, hogy cserélje ki az értéket a „007” a kívánt PAGE_ID, és pont a megfelelő módon Js-fájl helyét, hogy a script üzemképes állapotban:
Loading szkriptek gyermek téma
Az egyetlen különbség a letöltés szkriptek szülő és a gyermek téma a következő:
- get_template_directory_uri () - Ezzel a funkcióval a szülő témában.
- get_stylesheet_directory_uri () - Ezzel a funkcióval egy gyerek témát.
A következő kódot kell használni szkripteket betölteni, attól függően, hogy a meghatározott feltételek a szülő téma:
Loading script kóddal
Egyszerűen hozzon létre egy új mappát „js” a leányvállalat témát a gyökérkönyvtárban helyeznünk az kiterjesztésű fájlok Js. Ahhoz, hogy a kód azt feltételezi, hogy a szkript fájl neve az írásmódot. Ha a fájl neve egyébként, és a fájl elérési útját és a fájl nevét a kód is meg kell változtatni.
Loading script egy egyéni háttér
És itt van a kód a népszerű Metro témát. készítette StudioPress. Ez a kód is fel lehet használni a leányvállalatok alapján Genesis, hogy adjunk egy adaptív háttérkép az oldalon:
Betöltése szkriptek manuálisan plug-inek
A legtöbb plug-inek, beleértve a szkriptek, valamint azt is, egy kódot le a forgatókönyvet, így nincs szükség további lépésekre tőled. De ha van egy plugin, amely csak maga a kód, vagy csak egy PHP-script, ami hasznos, hogy itt ez a módszer betölteni jQuery-scriptek plug-inek:
Letölthető parancsfájlminták hasonló eljárás loading CSS stíluslapok, beleértve wp_register wp_enqueue működésének és megfelelő feldolgozása és interakció a fájlt style.css.
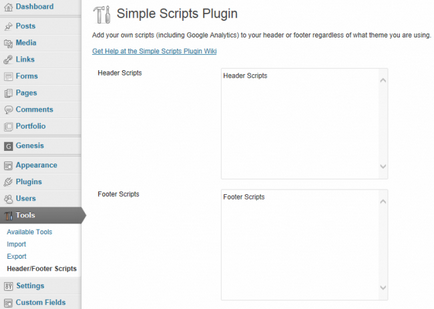
Plug-in Simple Scripts

Ha a téma nem rendelkezik külön mezők hozzáadásával scriptek, csak telepíteni ezt a plugin úgynevezett egyszerű szkriptek.

Forrás: WPSites.net
Köszönöm a cikket, de egy kezdő, nem értem. Van egy script, mint emelő gombok a felső végén a lap. Amelyek a funkció, rájöttem a fájlt, ahol a script lesz hozzá? Nem tudom a fájlt, azaz nekem akkor is létre kell hozni, és nevezze el-script? És akkor dobja az ügy iratait a témát? Hálás lennék válaszát.
Köszönöm a segítséget.) És kösz a tájékoztató üzenet.