Hogyan hozzunk létre egy animált banner photoshop
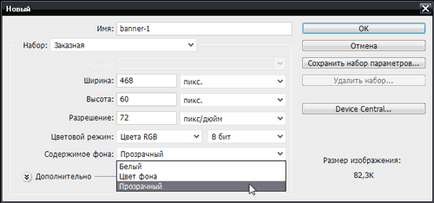
1. A főmenüben kattintson a „Fájl - Új» (Ctrl + N):

Az ablakban meg kell adnia a nevét, méretét, és válassza Átlátszó háttér - a többi paramétert nem kell hozzányúlni, kattintson az OK gombra. Ha van egy másik változata a Photoshop - nem szörnyű, a fellépések és eszközök azonosak. Az üres banner tettem szerver képeket, és meg kell nyitni a „Fájl - Megnyitás» (Ctrl + O).
A banner magassága 60 px, méretének beállításához a „Kép - Képméret» (Alt + Ctrl + I).
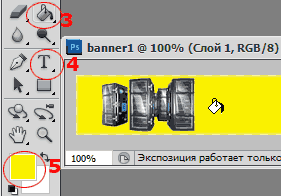
2. Válassza ki azt eszköz "téglalap alakú terület" (1) vagy annak egy részét, akkor az „Edit - Copy» (Ctrl + C). Most egy üres banner, lapozzunk a hozzávetőleges beépülése, majd a „Szerkesztés - Beillesztés» (Ctrl + V). Csípés helyét eszköz "Move" (2):
3. Tool "Töltelék" (3) kattintva banner semmiből. Ha a kép JPG, továbbra is a hátterét, poklikat rajta - ez nem lehet kikapcsolni, festés alatt a hasznos területet. Ideális esetben van egy kép PNG formátumban, nincs háttér, és illessze már ázott zászló. Megvan tűrhetően:

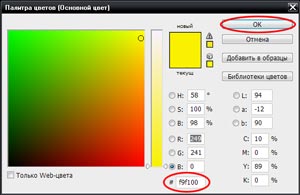
Ahhoz, hogy a szín, kattintson a tér (5), és nyissa meg a „Color Palette”, válassza ki a megfelelő, már sárga: # f9f100 - akkor egyszerűen be kell vezetni a területen, az alján a paletta:

4. Válassza eszköz „téglalap alakú terület” (1) téglalap a középső része a banner, válassza ki a „színpaletta” (5) fehér szín: #ffffff régió és töltse eszköz „töltelék” (3). Ha törölni minden olyan intézkedés, használja a „Szerkesztés - lépéssel vissza» (Alt + Ctrl + Z). Most fog működni a szerszám „Text” (4):
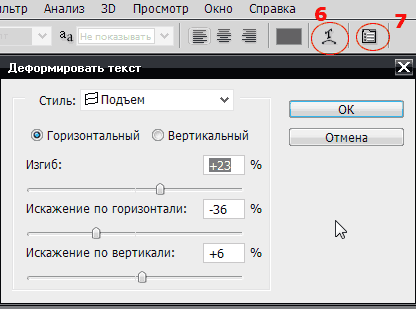
5. Válassza ki a szerszám „Vízszintes Type” (4), majd kattintson a fehér területen - írja a kívánt szöveget. Az elrendezés nem figyel, kész aláírni, majd a szerszámot „Move” (2). A vízszintes vezérlőpulton ahol a gombok (6) és (7), állítsa be a betűtípus, méret, élesség, színes címkék - ugyanazt a „színpaletta” (5). Csak jelölje kurzor felirat és ezek módosítására.
Az első felirat "fogadó" (font KabelCTT Medium, méret 36pt, szín # 444444) használunk eszköz "Warp Text" (6), ő a képen; Egy második „0,4 $” panel „Symbol” (7) - a korlátozás-nyújtás karakter szélessége és magassága, sűrűsége stb, és nem az egész sort, de az egyes karakterek -. elosztásának őket egyenként.

A második felirat font Arial, mérete egyenetlen vastagságú «0,4» - fekete, „az. $ »- félkövér, piros színű - # FF0000. Annak érdekében, hogy a felirat - kattints a négyzetet (8) és a szomszédos gomb törli a nem mentett manipulálni szöveget. Akkor a szerszámot, és igazítsa a címke „Move” (2):
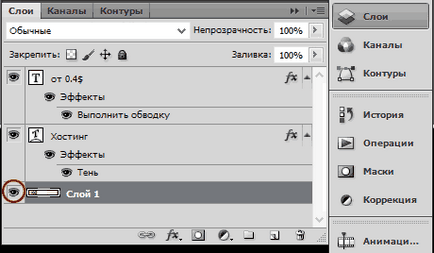
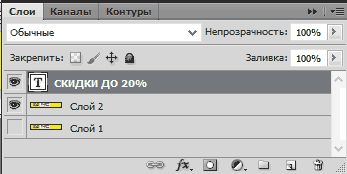
Az első felirat használta a hatása „Shadow”, a második - a hatása „Stroke”, akkor nekik is, a főmenü: „Rétegek - Layer Style”. Kísérletet. Alább látható a panel „Rétegek” (nem tévesztendő össze a fő menüpont) - ez közvetlenül a Photoshop munka ablak, ha nincs, „Ablak - Layers” (F7). Ebben, együtt fogunk működni rétegek, van hárman - két szöveget.
6. Közben összekapcsolják a három rétegből áll: „Rétegek - Merge Visible» (Shift + Ctrl + E) - mindet glazikami. Glazik teszi a réteg látható, amikor rákattintasz, eltávolítjuk glazik - aktív réteg láthatatlan lesz. Lehetséges az, hogy a többi, válassza az összes réteget kattintva, de minden réteg, miközben a Shift billentyűt. és tovább: „Rétegek - Merge rétegek» (Ctrl + E). Marad egy réteg, változtassa meg a nevét (később hasznos), akkor duplán kattintva közvetlenül a felirat: „1. réteg”:

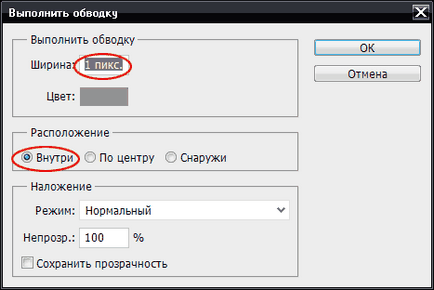
7. Végezze el a stroke-banner kiemelve réteg "Edit - Stroke" egy szürke színű # 999999:

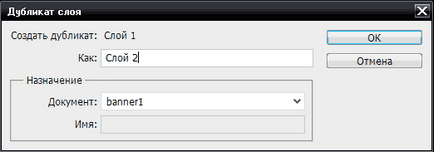
8. A két terület a banner, készek vagyunk, a harmadik lesz animálva. Ez úgy történik, elég gyorsan. Csak azt kell, hogy hozzon létre egy ismétlődő réteg kiválasztásával kattintással „1-es réteg”, akkor a főmenü: „Rétegek - Duplicate Layer”:

Kérdezd meg, a neve „Layer 2”:

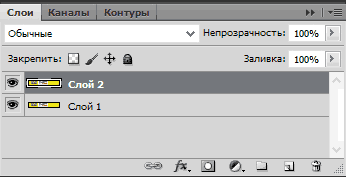
9. ez a réteg, a harmadik részben fog írni egy felirat, mint az alábbi képen - használja az eszközt „Text” (4). Alakult egy másik réteg - szöveges, megint kombinálni a „Layer 2”. Ha a név az új réteg kiderült a baj - dupla kattintással szigorúan a nevét és azok helyébe „Layer 2”:

10. Ismét másolat "layer 2" szerezni "Layer 3" - ő és az is marad (szöveges). És a „Layer 2”, kiemelve azt, kattintások után kitöltött téglalapot. Tool „téglalap alakú terület” (1) jelölje ki a régió jelölt, mint a képernyőkép:
Töltsd meg a szerszám „Fill” (3), szürke színű # 999999 a „Color Palette” (5) többször erőteljesen kattintva a sátor:
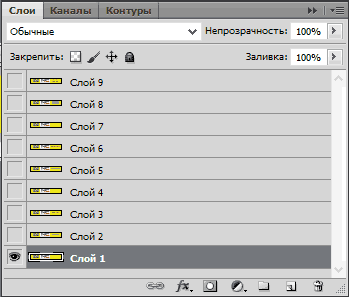
Megvan három réteg „1-es réteg” - üres, „Layer 2” - a víz alá téglalap „Layer 3” - ezzel a felirattal. Ennek analógiájára őket, akkor két újabb címkét (lásd. Ready transzparens), azaz hat rétegből - csak az kap kilenc:

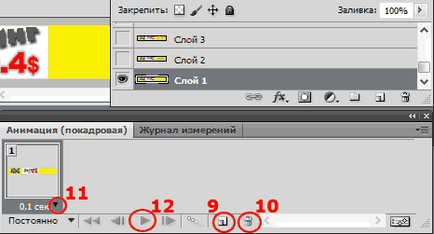
11. Meg kell még animált banner az „Animáció” panelt, ha nincs jelen a jobb oldali panelen, majd hívja meg a főmenüben: „Window - Animáció”.

Ha megnyomja a gombot (9), hozzon létre egy biztonsági kép (az egyik már ott), jelölje ki, kattintson - ez lesz a keretben. Mi jár a panel „Rétegek”, távolítsa glazik a „1-es réteg”, glazik egy „Layer 2”, és válassza ki a réteget kattintással. Mi jár a panel „Animáció”, létrehoz egy gombot (9) harmadik tartalék keret - azonnal elvégezhető kilenc kereteket. Az elv egyszerű: egy keret 3 - "Layer 3" (glazik közé, és jelöljük ki), a 4 keret - "réteg 4", stb
Gomb (10) arra szolgál, hogy eltávolítsuk a felesleges kereteket a háromszögek (11) ideje, hogy ki minden egyes képkocka, ebben az esetben 0,1 sec. - 0 sec. - 1 mp, majd analógia. Nyomja meg a "Start" (12) futás banner animáció.
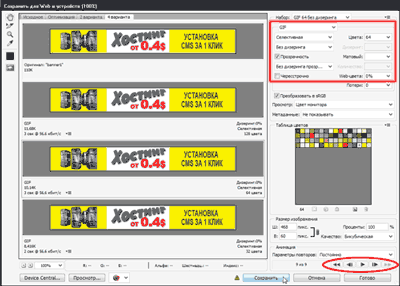
12. Mentse el a banner olyan súlyosan: „File - Save for Web & Devices» (Alt + Shift + Ctrl + S). A jobb alsó sarokban lehet ismét ellenőrizze az animáció:

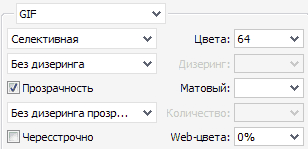
A jobb felső sarokban, válassza ki a formátumot a GIF, optimalizálja a banner: 64 szín opció nélkül kerüljenek - kiderült, hogy egy megfelelő minőségű. Fájl fordult 10.1 KB - kis térfogatú:

Ready Hosting animált banner:
Ha a banner nem jelenik meg az oldalon: 1 - érvényesíti az URL; 2 - a funkció aktiválja „Antibanner” a böngésző vagy víruskeresés, már a banner blokkolt Casper - meg kell adni az URL-t a banner a „fehér lista” a program beállításait.
Akkor létre animált banner Photoshop egy egyszerű eszköz, hogy korlátozza az animáció és a szöveges alapú, de a hatások - nem zavarja. És ez a bemutató használ egy kis komplikáció készült visszavonul - jobb ismeretség az alapvető eszközöket a program. És a megszerzett készségek lesz elég ahhoz, hogy hozzon létre a különböző vonzó bannerek.
