Hogyan lehet behelyezni egy link szövege oldalt az oldal
Hogyan hozzunk létre egy linket az oldal
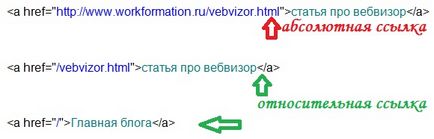
- tag (elem) a jelző kód a kapcsolatot;
Encore - a szöveg a link is, amely a felhasználó lát a szövegben. Általában az alapértelmezett beállítás, hangsúlyozta a folytonos vonal és színe megváltozik (például, van egy kék).
A kód összekapcsolni egy belső oldalra könyvjelző kicsit más:
ID - lehorgonyozva a dokumentum szövegében, amelynek az a célja, hogy kövesse a link. Gyakran ez az opció egy linket létrehozásához használt belső menü oldalakon nagy mennyiségű tartalom, amely lehetővé teszi, hogy gyorsan elérjék a vonatkozó szakaszait a dokumentumot, időveszteség nélkül keresi a szükséges információkat a szövegben. Körülbelül ez az opció linkek nem fogok mondani. Ha valaki érdeklődik ezen információ megtalálható az interneten.

És hivatkozások vannak osztva a belső és külső. Az első összeköti a belső oldalakon a blog, az utóbbi hogy az átmenetet a dokumentumok más oldalakon.
Attribútumai linkek
HTML nyelv egy hatalmas listát az összes lehetséges további átmeneti kijelző feltételeit, illetve kölcsönhatás más oldalelemek. Köszönet nekik, a blogger is, hogy a legtöbb kapcsolat dokumentálja a blog, a linkeket különböző magyarázó információkat, és lehetővé teszi, hogy egy másik funkció a kölcsönhatást az egér és a link is. Mindet felsorolni nincs értelme - a blogom nem egy külön rész a Wikipedia a HTML kódot. De megmondom az összes fontos és hasznos tulajdonságok, amelyek hasznosak lehetnek az Ön számára ezzel a blog, és síkra száll a keresőmotorok.
Képesség egy elem Ez a következő:
Attribútum értéke mindig írva ugyanúgy: először van egy név attribútum, egyenlőségjel, majd az attribútum értékét idézőjelek (idézetek - egy fontos pont a helyes írásmódját a tulajdonság!). Képesség a tag Ez lehet az egyik, vagy több. Mindegyikük írta egy szóközt, és azok sorrendjét nem számít.
Link megnyitása új ablakban (target = „érték”)
Amikor egy látogató érkezik a blog vagy website, látja maga előtt csak a következő oldalon. Ha azt akarja, hogy menjen egy másik dokumentum webes erőforrás (a linkre kattintva), a második oldalon jelenhet meg ugyanabban a böngésző ablakban, vagy egy újat. Mert mi kell egy új ablakban? Először is, hogy a felhasználó számára kényelmes és könnyen kereshet információkat a blog. Egyetértek a kezdőoldalt mindig nyitva a látogató mindig megy, hogy az ő érdeke leírásban. Nem volt minden alkalommal, hogy keressen egy linket az első oldalon, hogy megújítja a keresést újra. Másodszor, ha a látogató látja választott új dokumentum blogod új ablakban, hogy teljesen kapcsolva, - szól az információ, lásd a képen. Az agya van elfoglalva új anyag, új adatok érkeznek. És általában, ha nyitva van érdeklődés a dokumentummal, blog látogatói gyorsan elfelejteni az eredeti oldalra. És ha ez az új dokumentum nem nyílik meg új ablakban, akkor valószínű, hogy nem fog visszatérni az előző oldalra, és nem folytatódik a keresés. Így kevesebb lesz, mint az Ön webhelyét, hanem a szempontból a keresőprogramok károsítja viselkedési tényezők.
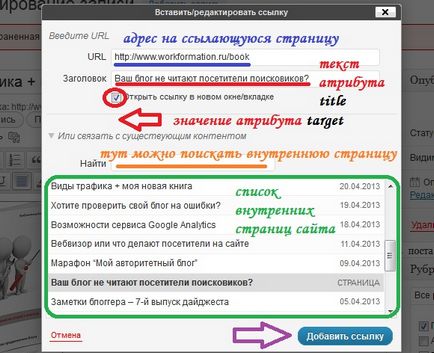
A HTML nyelvet a cél attribútum számos jelentése van. A hatékony és kényelmes tanulmány az anyagok a blog, azt javasoljuk, hogy a értéke _blank. Ez az új oldal lehetővé teszi a dokumentum megnyílik egy új ablakban:
Kapcsolat leírása (title = „leírás”)
És ez az, hogy ez hogyan néz ki a action attribútum:
Meghatározása közötti kapcsolatok iratok (rel = „érték”)
A rel attribútum meghatározza a kapcsolat a nyitott oldalt az oldal, és a dokumentumot, amely az átmenetet. Sok különböző értékek ebben a tulajdonság. Az én gyakorlatban használom kettő:
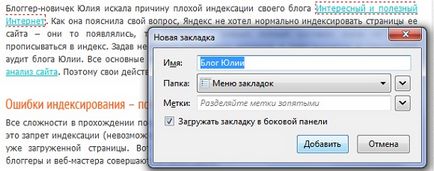
tálaló. Rel attribútum értéke, amit használni ritkán. Ezzel az értékkel a rel attribútum lehetővé teszi az olvasó, ahelyett, hogy egy új oldalt az oldal a link kijavítani a böngésző könyvjelzőit bar. Ez a lehetőség akkor hasznos:
Tény, hogy az a fajta kapcsolatok oldalsáv értéket kapunk a következő (megnyomásával ugrás):

Hogyan hozzunk létre egy hivatkozást a webhely WordPress

3. A levelet a link rész „Headline” a leírás (szöveg leírja az átmenetet egy másik tulajdonsága az oldal címe). Ha egy másik oldalára mutató link az oldalon, ez a szakasz automatikusan fel a nevét a poszt ezt a dokumentumot.
4. Ha azt szeretnénk, hogy kattintás után az egérrel a létrehozott kapcsolatot az olvasó, hogy egy új dokumentumot egy új ablakban válassza ki a megfelelő opciót. Ezután nyomja meg a gombot „Link hozzáadása”:


Irányelvek és tippek a linkek
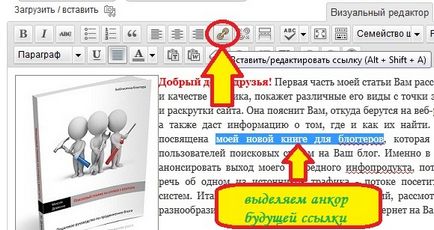
A következő kép, mint a referencia. Ezen kívül a szokásos szöveget az oldalon, mint egy link segítségével bármilyen képet. Ehhez helyett horgonycímkéje beszúrni képeket :
Ne tegye a sok link. Keresőmarketing linkek - az átmenetet a jelenlegi oldalon később további információkat az adott ügyben, amely keres a látogatók. Ezért értik, hogy nem minden oldalon van egy hatalmas arzenálja oldalakon. Ezért minél kisebb a blog és a kisebb szöveget az aktuális dokumentumban, annál kevésbé van szükség, hogy linkeket. A legtöbb internetes források van egy kimondatlan szabály - a kapcsolatok száma bármelyik oldalon legfeljebb 100 Stick e szabály alól.
Horgonylinkek könnyen érthetőnek kell lenniük. A szöveget, az egyik csúcspontja sima elbeszélés. Ezért, ha létrehoz egy linket egy másik, ellenőrizze az olvashatóságot az új horgonyt. Rate simasága minden ajánlatot - az olvasó ne karcolja magát fej megpróbálja megérteni során a gondolatait. Egy link legyen folytatása, nem egy szikla információt.
Fordítson különös figyelmet Encore. Szöveges linkek - a legfontosabb eleme szempontjából a belső összekötő minden oldalon. Felsorolja a legfontosabb pontok:
Így a tudás létrehozása a belső linkek már megkapta. Most van itt az ideje, hogy használja őket a gyakorlatban.
Annak érdekében, hogy felajánl egy rendszer segítségével belső linkeket, amelyek használják, hogy támogassák a projektet - egy személyes blog, és számos információs oldalak. Ebben a rendszerben, megtudhatja, milyen elvek és milyen a terv valósult belső átmenetek. Mindezen anyagok a seo-gyermekágy:
Csak az előfizetők rendelkezésére áll!
Üdvözlettel, A Maxim Dovzsenko