Készítsen animált banner Photoshop
Animált GIF fájlok volna alkalmat sok vicc design cégek. Ez azért van, mert az animált GIF-ek ismertek egy kicsit zavaró, és nem telítik az internet oldalakon. Azonban, ha helyesen használják, animáció is vonzza a figyelmet magukra, és hogy az emberek elfelejteni a másik az oldal tartalmát. Ma megmutatjuk, hogyan kell használni a Photoshop CS5, hogy hozzon létre animált GIF bannerek. Kezdjük!
Kb. Fordítás: Mert ez a bemutató, megfelelő és a Photoshop CS4.
Ez ugyanaz a banner, ami lesz szó ebben a leckében.
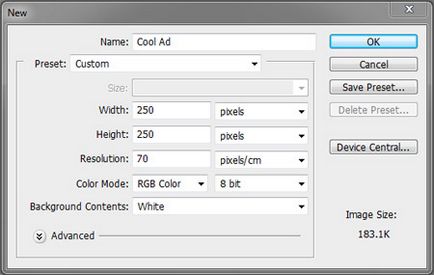
1. lépés: Hozzon létre egy új dokumentumot 250 x 250 pixel, és állítsa be a felbontást (felbontás) 70 pixel. A háttér színe a zászló lesz a # f2f2f2.


2. lépés: Helyezze a logó felső részének közepén a zászló

3. lépés: Írja be a szlogen alatt a logó.

4. lépés: Rajzolj egy téglalapot, és állítsa be a szín # b90909.


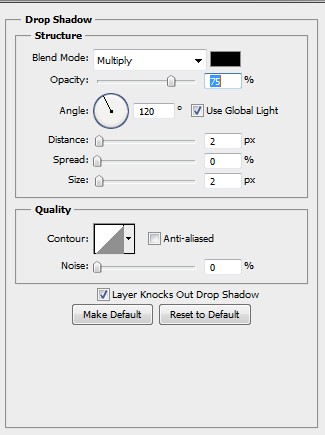
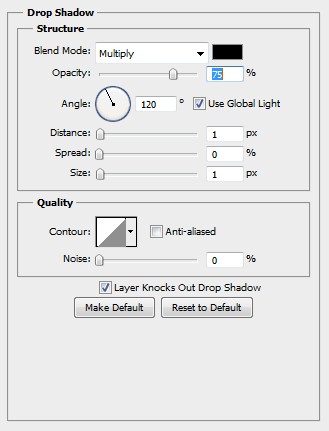
Nyissa meg a Rétegstílus párbeszédpanel (rétegstílusokban), és állítsa be a Shadow (vetett árnyék). Csökkentse a távolságot (távolság) és a méret (méret) a 2px.

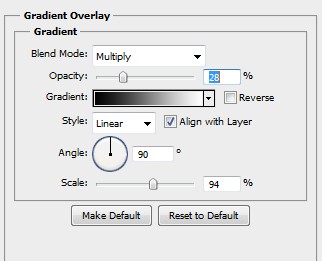
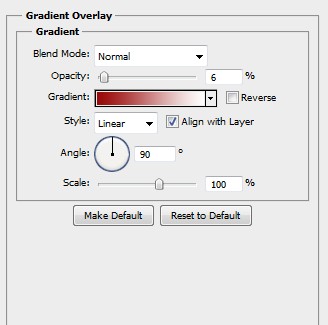
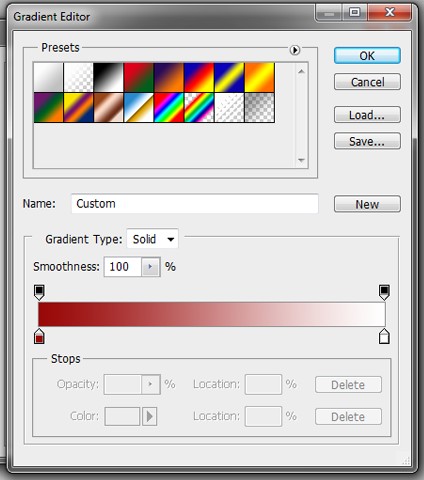
Most Színátmenetes átfedés (Gradient Overlay) és a keverési mód Multiply (Szorzás) egy átlátszóságát 28%.

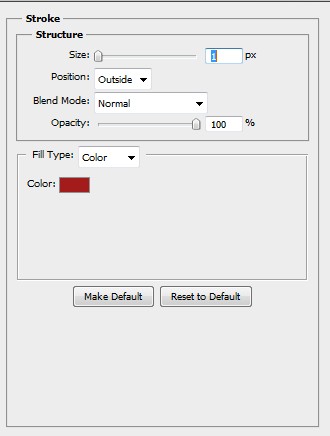
Add a stroke és a méretét csökkentse 1 pixel. Állítsa a színét # a31b1b.


Raszterizálni szöveges rétegeket, és hozzon létre vágómaszkot (Sreate vágómaszkot).

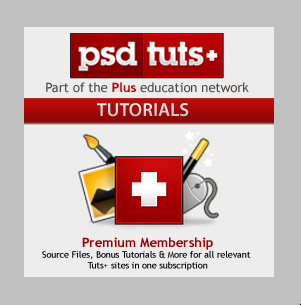
6. lépés Most tegye a vonzó képet. A mi esetünkben használt prémium ikon PSDTUTS, de lehet használni bármilyen illik hozzád.

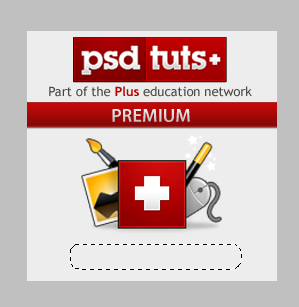
7. lépés hozzáadása másik szöveget jobbra a kép alatt, hogy már ki a 6. lépésben.

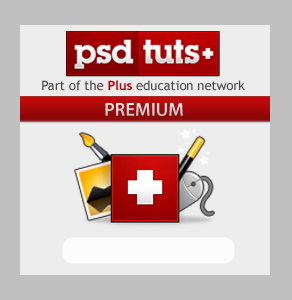
8. lépés: Hozzon létre egy ovális alakú, és állítsa be a szín # fdfcfc.


Nyissa meg a Rétegstílus párbeszédpanel (rétegstílusokban), és állítsa be a Shadow (vetett árnyék). Csökkentse a távolságot (távolság) és a méret (méret) a 1px.

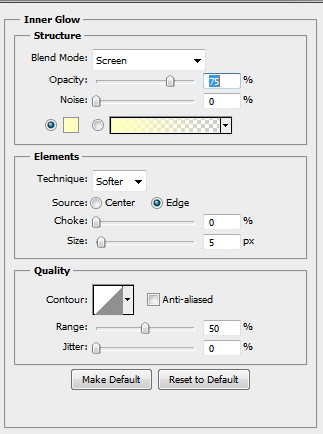
Kapcsolja be, és ellenőrizze a belső ragyogás (belső ragyogás) és hagyni mindent, ahogy van, a beállításokat.

Színátmenetes átfedés (Gradient Overlay) az átlátszósága (Opacity) 6%


9. lépés: Most, hogy már elkészítette minden réteg, készen állunk, hogy megkezdje az animációt. Először nyissa meg az Animáció panel ablak - Animation (Ablak> Animáció). Fogom használni az animációt az idővonalon (Timeline Animation), de nem a késleltetett animáció (frame animáció).
Megjegyzés: Ez a funkció csak a Photoshop Extended.
Most állítsa be az összes rétegben, de csökkenti a homály, hogy 0%. Háttér ne érintse.

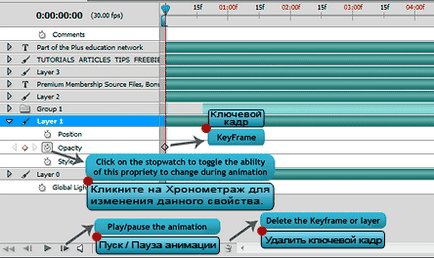
10. lépés Lásd a képet az alábbi utasításokat, hogyan kell beszúrni kulcskockákat és hol nagyobb fedettséget. Minden elem hoztunk létre egy screenshot az utasítás.
Kb. Fordítás: Kulcsképek lehet mozgatni az egérrel. Azt is megadhatjuk, több kulcsképkockának mozogni.
(Kattints a képre a nagyításhoz)
(Kattints a képre a nagyításhoz)
(Kattints a képre a nagyításhoz)

(Kattints a képre a nagyításhoz)
(Kattints a képre a nagyításhoz)
(Kattints a képre a nagyításhoz)
(Kattints a képre a nagyításhoz)
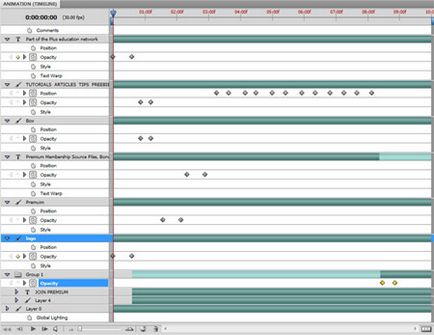
11. lépés: Az Idővonal (Timeline Animation), így kell kinéznie az alábbiakban.

(Kattints a képre a nagyításhoz)
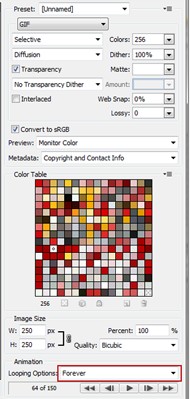
12. lépés Nos, már elkészült animációs. Kattintson a Start gombra (lejátszás), hogy az eredmény. Akkor is módosíthatja, ha szükséges. Hogy mentse a banner, menjen a File - Save for Web & Devices (File - Save for Web - Devices). A beállításokat, mint a lenti képen, majd a Mentés gombra.


Ez az! Itt egy erőforrás már kiderült!
A banner egy tolmács a leckét. Gyakorlatban nagyon jól erősíti az elméletet!
Itt lehet letölteni a PSD fájlt egy banner a fordító.
Kérem, mondja meg, itt jön Max 10s? És ha igen. például a banner 6c, miután meg kell várni további 4, ami ismét szaporodnak? Bo Megvan után 1 játék vár egy pár másodpercig, és így a kör
Letöltöttem az Adobe Photoshop CS6 Extended 13,0 és működik „időskála” tetszett sokkal könnyebb, mint a hagyományos kereteket!
s59.radikal.ru/i164/1206/ef/a6950bc614d5.gif
Kövesse a linket, és tegye a képeket értékelést.
Add-ons:
23266
előfizetők:
70 000 +
Felhasználói élmény:
327773
A többi projekt:
bejegyzés
Regisztráció postán