Hogyan készítsünk egy banner, és hozzon létre a kódot, az út a sikerhez
Hogyan készítsünk egy banner, és hozzon létre a kódot?
Hogyan készítsünk egy banner, és hozzon létre a kódot?
A folyamat létrehozásának banner kezdődik rajz képek. Ha szüksége van egy statikus banner. ez elég ahhoz, hogy egy képet, ha úgy tetszik animált banner. A húzott képeket, amíg szükséges minőségi animációs folyamat. Ha nehézségei vannak a munka a Photoshop programban, akkor egy egyszerű online program «Photoeditoronline» szolgáltatás (1. ábra). Ez sokkal egyszerűbb változata Photoshop, de néha, hogy hozzon létre egy egyszerű kép is elegendő. Megadásához kattintson a szolgáltatás neve «képszerkesztő Online».
1. ábra felső panel internetes «képszerkesztő Online» szolgáltatás

2. ábra: Az ablak funkcióbillentyűk online szolgáltatás «képszerkesztő Online»
Akkor, persze, ásás megérteni és kihasználni a következők bármelyikét források, de azt javasoljuk, hogy a kezdők egy egyszerű, kipróbált időben magam így.
Készítsen egy képet az online szolgáltatás használatával «képszerkesztő Online». Értsd nincs könnyű jobb a szolgáltatást. Ha van legalább az első általános ismeretek a Photoshop programban, akkor biztosan jobban használni. Van egy sokkal lehetőséget, hogy kifejezze az egyéni ötleteket.
Létrehozott és mentett a számítógépek képfeltöltés weboldalán. Ehhez menj a admin panel a weboldal a motor WordPress. a konzol „Média” a „Új” és nyomja meg az „Új” (3. ábra).

3. ábra konzol oldalon
A megnyíló ablakban (lásd 4. ábra), nyomja meg a „Select File”. Válassza ki a fájlt létre és mentett a számítógépek kép. Az ablakban (5. ábra) van a neve a kiválasztott képet. Nyomja megnyomásával aktiválható a „Letöltés” gombra, és a képernyő „File Library” (6. ábra).

4. ábra: Ablak kiválasztására egy új médiafájl

5. ábra: Az ablak letölteni az új média fájlt

6. ábra: A "File Library"
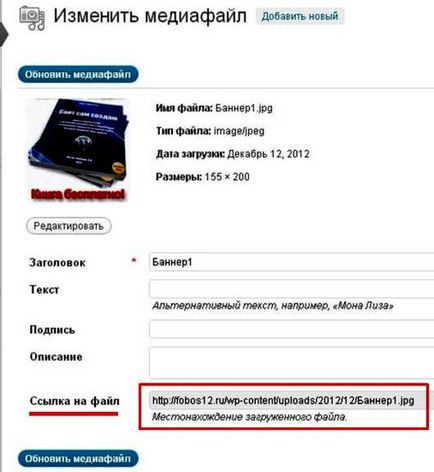
Ezután kattintson a kép a fájl - megnyitja a „Change médiafájl” ablak (7. ábra). Ebben az ablakban látható egy linket egy fájlt a képet.

7. ábra: Az ablak „Változtassuk meg a média fájlt a kívánt hivatkozást képünket
Létrehozása banner kódját

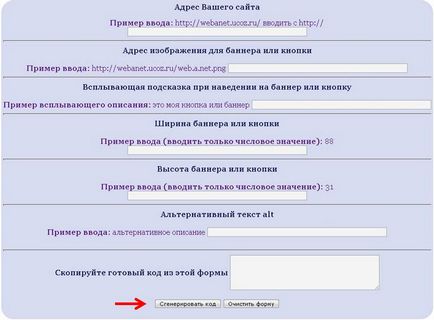
8. ábra: Ablak generátor HTML banner kódját és WEB.A.NET szolgáltatás gombok
adatbevitel általában nem okoz nehézséget. Az egyetlen dolog, ezen a területen „a szélessége és magassága a zászló” értékeket kell megadni pixelben. Miután megtöltöttük a mezőket nyomja meg a gombot „Generate Code” és az ablakban „Másolás a kész kódot e formája” készülj kódot beilleszteni a honlapunkon található. Még egyszer, a folyamat a forgalomba egy banner (kód behelyezés) részleteket lásd „Forgalomba egy banner” című cikket. Ebben az ablakban látható egy linket egy fájlt a képet. Miután beillesztette a kódot a honlapunkon bar lásd például a következő képet (9. ábra). Ha rákattint a képre, megnyílik egy oldal, hogy iratkozzon fel egy ingyenes könyvet, „akkor létrehoz egy honlapot” .Poprobuyte! Ugyanakkor, nem tud belépni a képet kattintva nevüket és e - mail az alábbi űrlapot, és kap egy ingyenes könyvet, kattintson a „Get” .Poprobuyte!
