Animált banner
Az animált GIF-fájlok nem nagyon népszerű a tervezők és az érzékelt, mint egy vicc. Mivel az animált képeket nem voltak nagyon jó minőségű, és gyakran elvonják a felhasználó figyelmét az olvasás az oldal tartalmát. De ha helyesen elhelyezni az oldalon, az animáció érdeklődést. Elolvasása után ez a bemutató, akkor megtanulják, hogyan kell létrehozni egy animált banner könnyen a Photoshop.
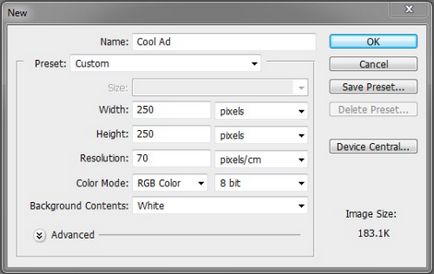
1. lépés: Nyissa meg a Photoshop programban, és hozzon létre egy új dokumentumot a Ctrl + N, mérete 250x250 pixel, 70 pixel / inch felbontásban. A rendszer segítségével a szerszám Paint Bucket Tool (G) (Fill) töltse ki a háttér színe # f2f2f2.


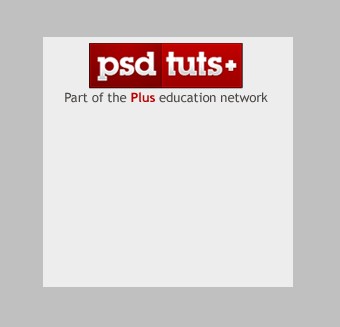
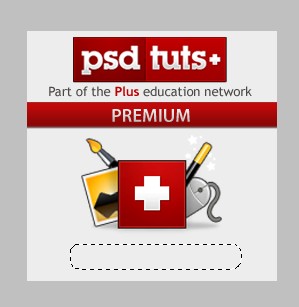
2. lépés: Helyezze a logó felső részének közepén az eszköz.

3. lépés: Az embléma levelet szlogen a Horizontal Type Tool (T) (Horizontal Type).

4. lépés: Az eszköztáron válasszuk a Négyszögletű Marquee Tool (M) (téglalap alakú terület), és egy új réteget, hogy a kiválasztás, mint az alábbi képen. Töltsd meg színes # b90909.


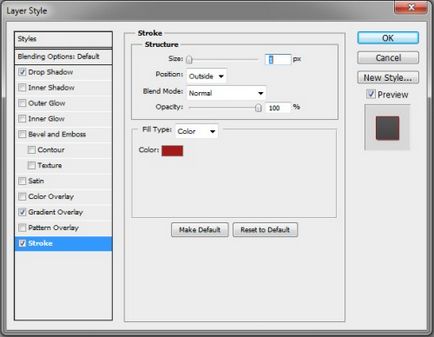
Nyissa meg a rétegstílusok nem dupla kattintás a réteg piros csíkkal és alkalmazzák ezeket a stílusokat:
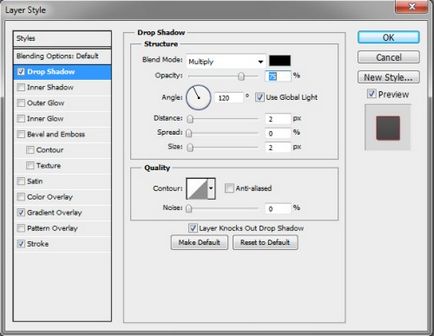
Árnyék (Árnyék):

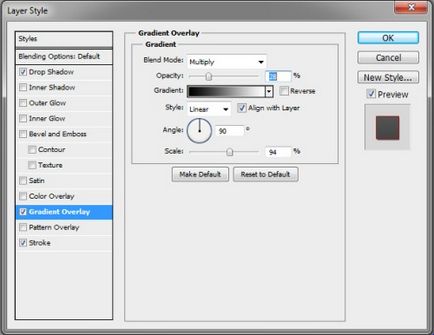
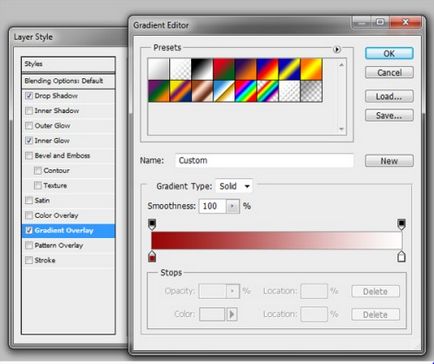
Gradient Overlay (gradiens overlay):


5. lépés Hozzáadjuk több szöveg különböző rétegeket. Ebben az esetben írtam ezeket a szavakat: ismertetők, cikkek, tippek, Freebies, Basix, videók Premuim. Lásd az alábbi képet.

Raszterizálni összes szöveg réteg, erre kérem kattintson az egér jobb gombjával a szöveg réteget, és a menüből válassza Raszterizálás szöveg parancs (raszterizálni a szöveget), majd hozzon létre számukra vágómaszkot a Réteg> Új Clipping Mask menü (Layers - Create Clipping Mask) . Kapcsolja ki a láthatóságát a rétegek kivételével oktatóanyagok réteg kattintva a szem ikonra a bal oldalon a réteg neve.

6. lépés: Adjunk hozzá néhány vonzó ikonra. Azért választottam PSDTUTS ikonra, akkor válasszon más.

7. lépés alján a banner írjon egy szöveget.

8. lépés: Egy új réteget hozzon létre egy ovális terület, és töltse ki színes #fdfcfc.


A kapott alakját alkalmazzák ezeket a stílusokat:
Vetett árnyék (Árnyék):

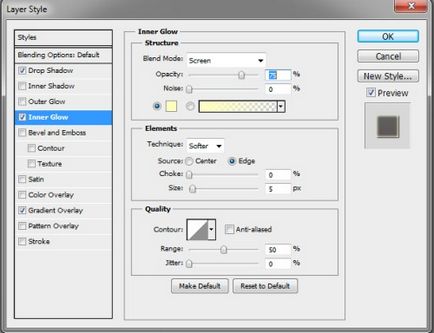
Belső ragyogás (Belső ragyogás)

Gradient Overlay (gradiens overlay):


9. lépés: A banner készen áll! Most, hogy dolgozni az animációt. Először nyissa meg az Animáció panel Ablak> Animáció (Ablak - Animation). Fogok dolgozni egy idővonal, (nem időzített animáció).
Megjegyzés: Ez a funkció csak a Photoshop Extended.
Minden réteg és az alsó érték Opacitás (fedőképesség) 0% -ra.

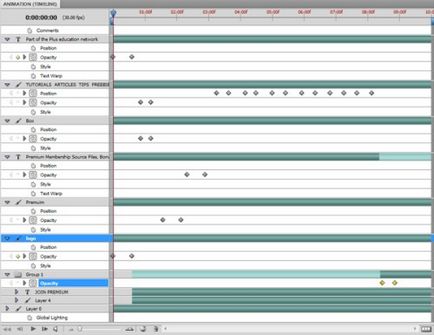
10. lépés alapján az alábbi képet, helyezze kulcskockákat és hol kell növelni a fedettség.
11. lépés: A idővonal, hogy vigyázzon a munkát, így:

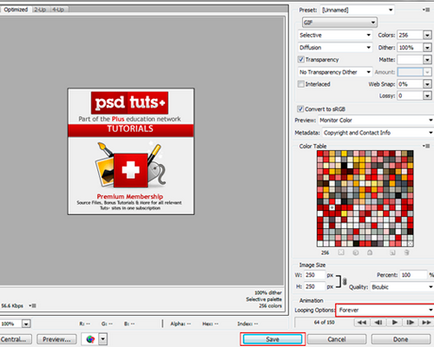
12. lépés animáció kész! Kattintson a Lejátszás és nézze meg az eredményt. Ha szükséges, akkor megváltoztathatja. Hogy mentse a banner, menjen a File> Save for Web Devices (File - Save for Web & Devices). Állítsa be a paramétereket az alábbiak szerint, majd kattintson a Save (Mentés).